|
|
MSN Health
Let's do a check-up of all the new features in MSN Health Hub
|
|
Rewards
By integrating rewards, users will now get Microsoft rewards points for
completing workouts. It gives a sense of motivation and instant
gratification for completing workout & can be a catalyst in building daily
habits. DE team has created the rewards component on peregrine framework
which can be used across other segments.
|

|
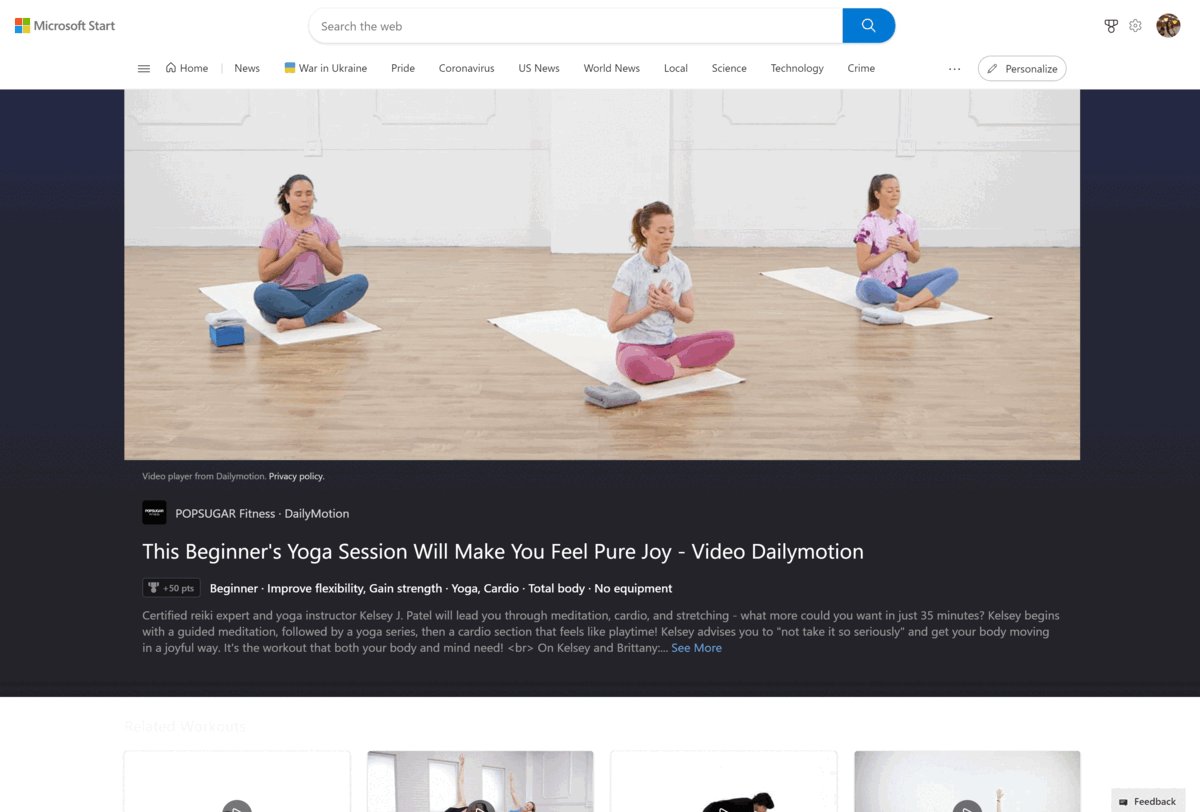
Know everything about food
Rich engaging pages on 250+ healthy foods featuring detailed information on
Nutrition facts, top-of-the-mind questions answered by Nutritionists,
recirculation to other food and article pages. DE team has created engaging
and rich interactive components using web components keeping delightful
experience in mind
|
|
|
|
Health Tips
One of our best performing card on the Edge NTP canvas is the Health tip of
the day card. This highly rich card is redirecting a lot of our health user
traffic to relevant Health articles.
Both 'Health tip of the day' and 'fitness card' are currently amongst the
top performing SD cards(in terms of NavCCR) on Anaheim!
|
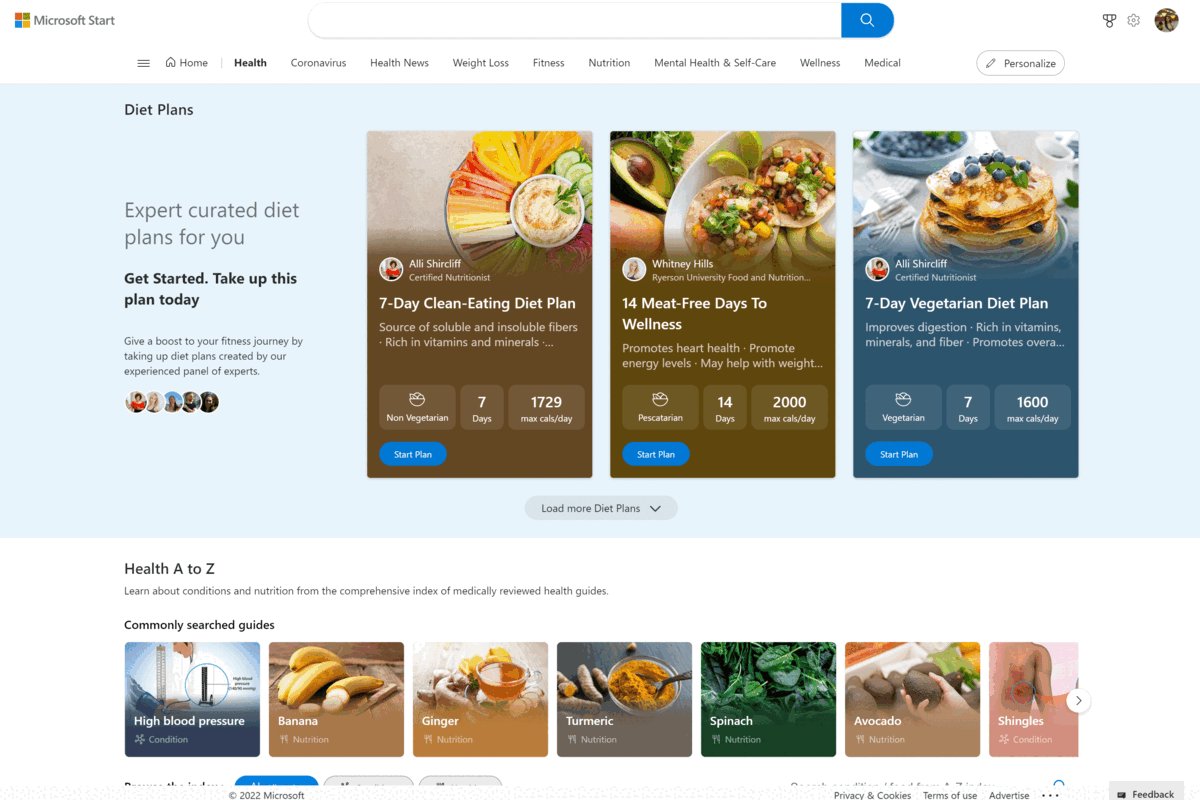
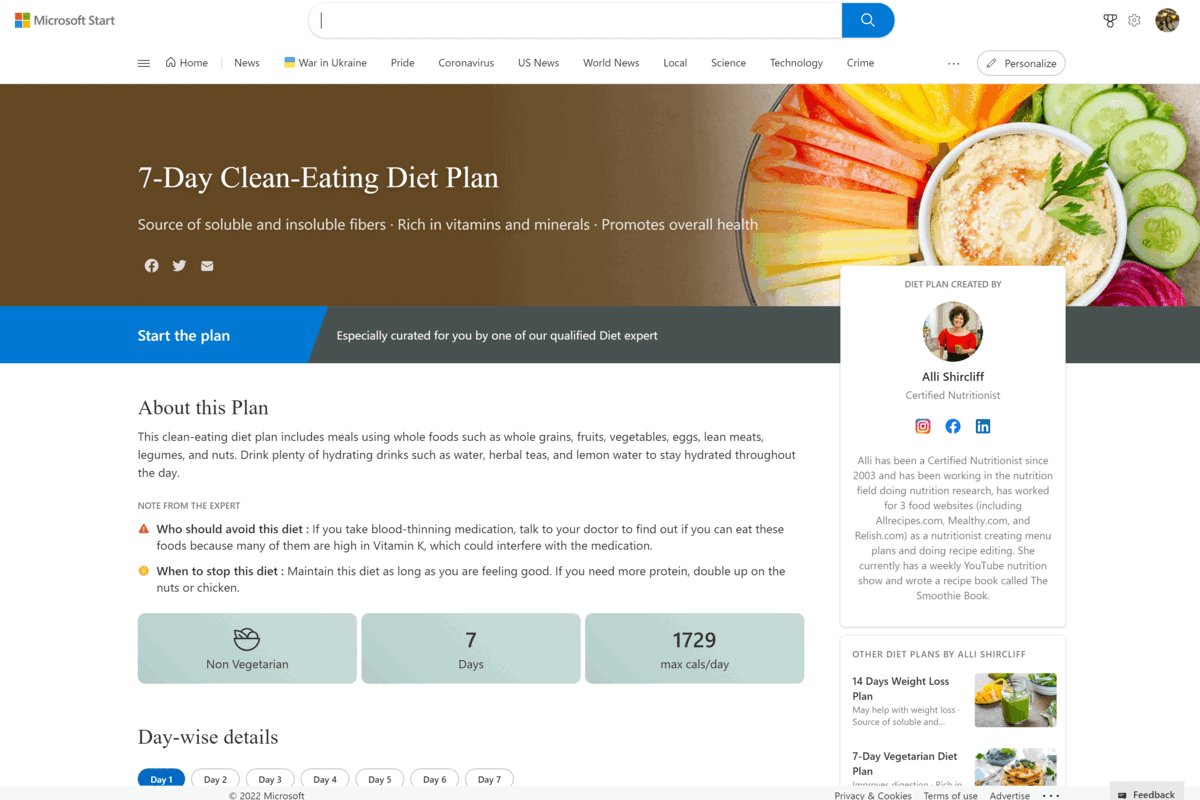
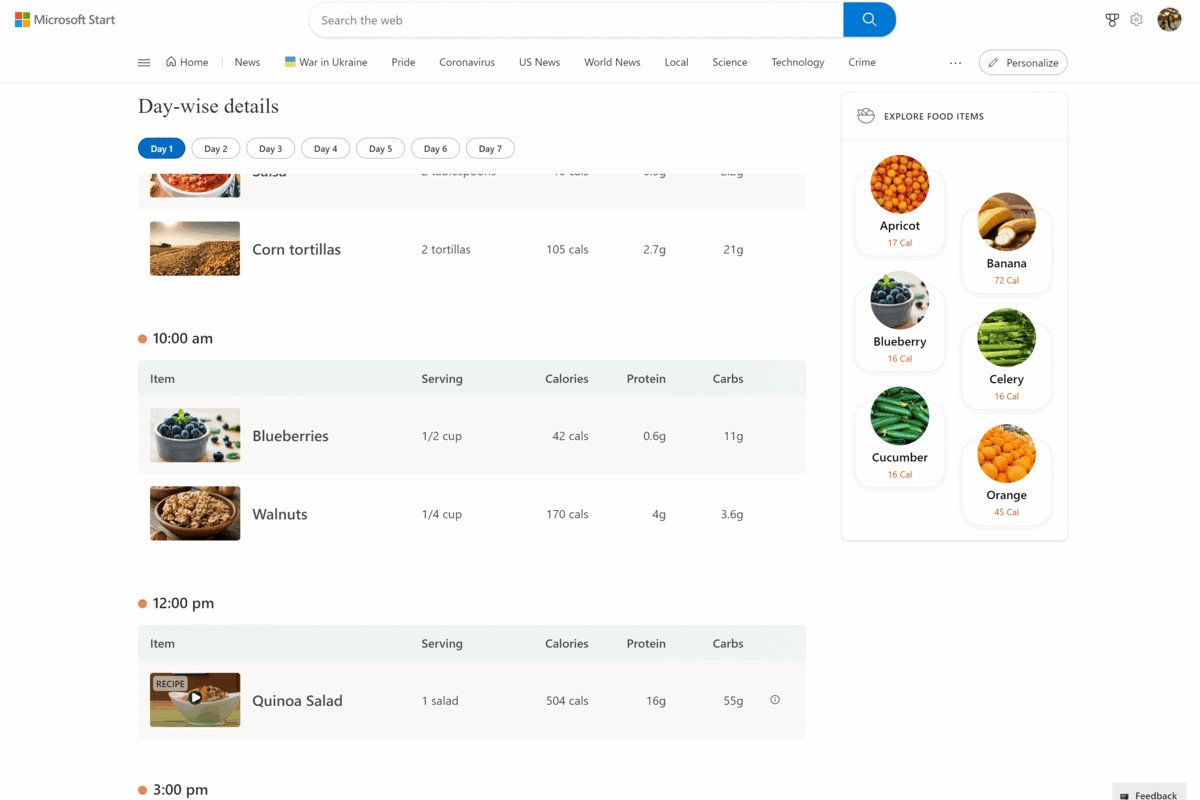
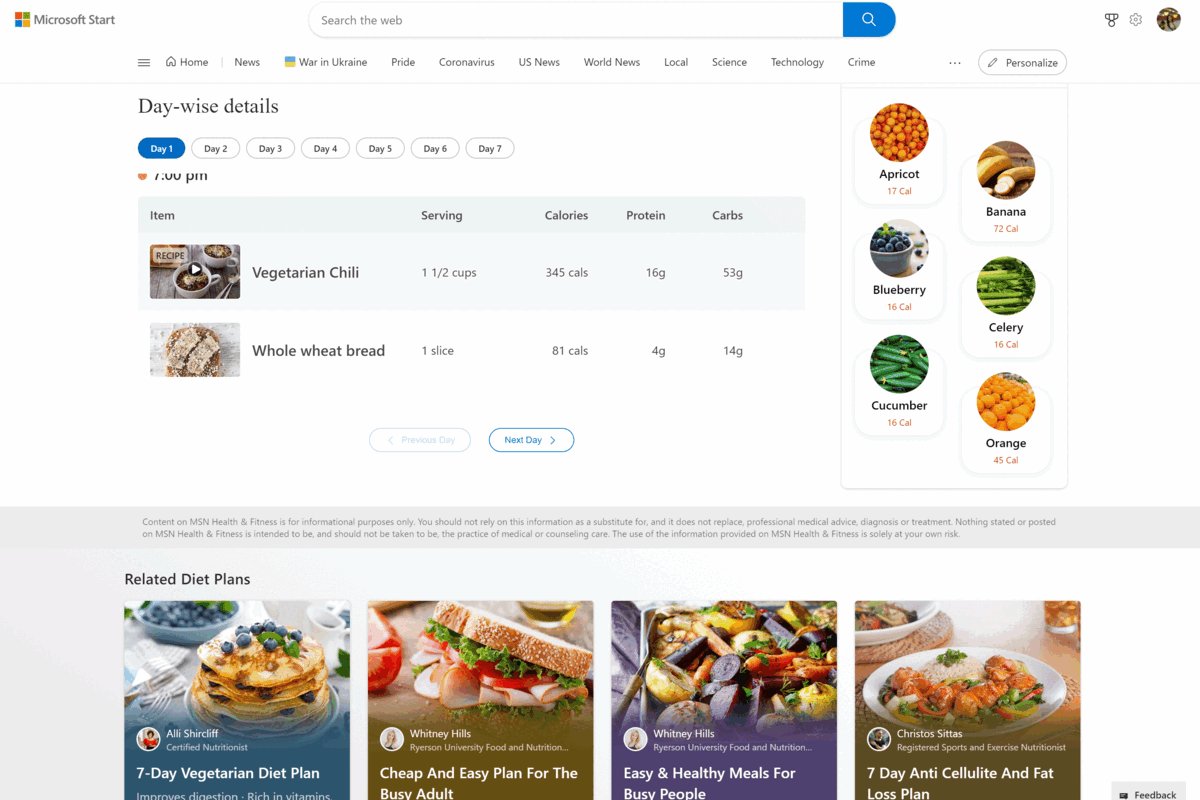
Diet plan for Health daily habits
Planning one's diet is an essential part of a Healthy routine. Our engineers
have worked towards enabling this feature on the Hub, to help our users
effortlessly plan their meals and incorporate healthy habits in their lives.
We provide information on portions and calories which provides users insights
on their consumption needs. The whole experience is built by reusing existing
React components with a dash of Fast web components to light up the page.
|

|
|
Covid card
With Covid-19 cases on the rise again we are redesigning and launching the
latest version of Covid card on Edge NTP canvas and Microsoft start
Homepage. We have shipped this card with proper localization support in ALL
markets.
|
|
|
|
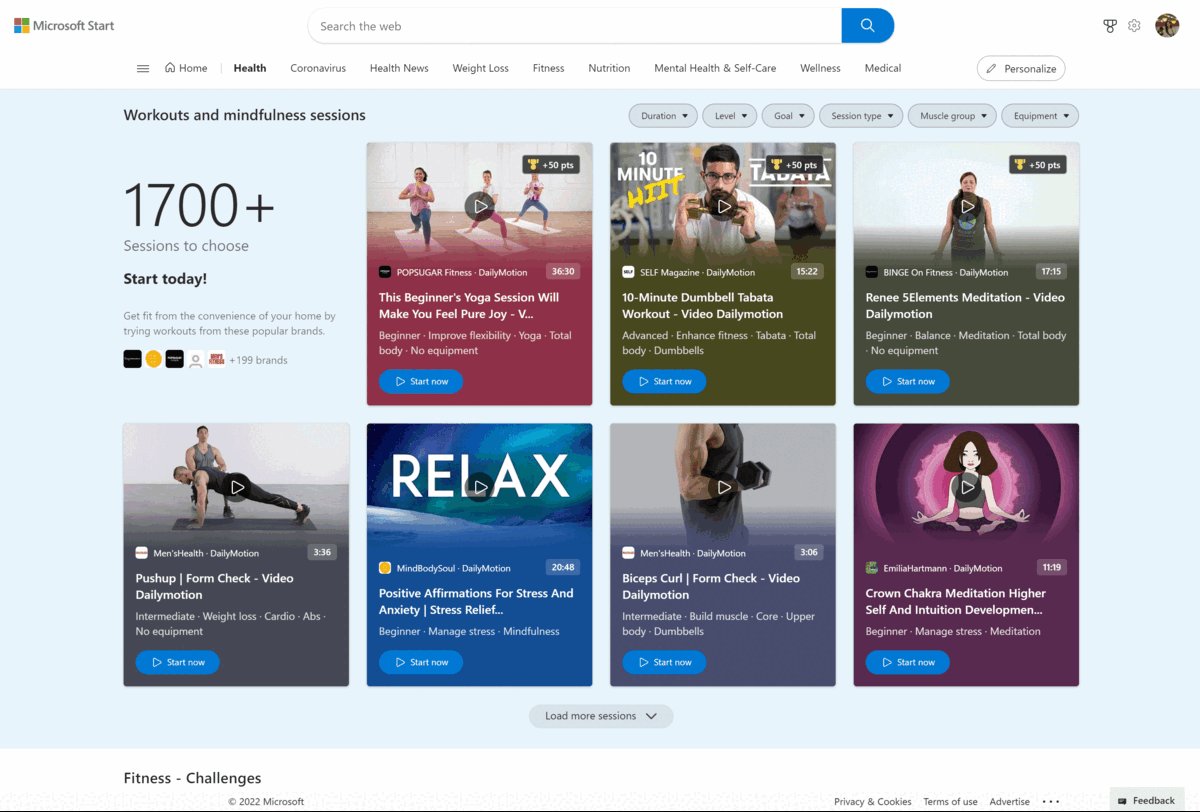
Diet plan and Challenge cards
We have launched entry points to our Challenge L2 and Diet plans L2
experiences to bring Health users to a more immersive experience of
MSN health hub. The same carousel cards are available on Windows
prong flyout and Edge NTP as well, developed in Peregrine react as
well as Peregrine web-component variation.
|
|
Bing Travel
Let's travel across all the new features in Bing Travel
|
Region expansion
To expand Travel hub's presence and provide travel guidance to users with
limited data available for that destination, we engineered experiences for
every case. This has had a huge impact on DAU for the Hub, increasing it from
55k to 125K
|
|
Plan a trip
This is a dedicated experience to provide the user with key destination
insights like travel trends, when to visit, top hotels, popular flights to
allow users to make smart and informed decisions while planning their
travel. These differentiator experiences are polished when they pass through
the Design Engineering Fit and Finish stage of the feature.
|
|
|
|
Flight Price Trend
We have introduced a price predictor for the flights by comparing with the
past values and showing them in a graphical representation for the user to
better analyze the price trends for that itinerary.
|
Flights price calendar
We have incorporated showing prices on calendar dates to help the user to
better plan his travel. We have customized and refined the Calendar component
to show prices.
|
|
Save your favourite destination
By introducing the ability to save destinations, attractions, and various
entities, we allow users to curate data to better help plan their travel. We
carefully handled the many micro interactions involved in the save flow.
|
|
|
|
Dynamic progress bar
We created a custom progress bar component that runs based on time taken to
complete the progress. Currently this component is used in the packages
vertical where progress bar was needed for the considerably time taking API
call.
|
Travel with Stellar stories
This feature is a new addition to travel hub UI to show travel inspiration,
ideas, and experiences using Steller stories.
|
|
Facilitated Booking
In Travel hub, now we have partnered with third party vendors to enable
users to "Book on Bing" without navigating to other pages and depending on
other OTAs.
|
|
|
|
Hotel Ads
We started Monetizing the hub by introducing ads across the pages. We have
introduced Text ads in the destinations page at the bottom and PPA and HPA
ads in hotels pages.
|
Vertical Navigation
We have introduced a vertical navigation widget on the home page and
destinations page for the better engagement on the modules that are available
below the page. The purpose was to boost the discoverability of the various
features available to the user.
|
|
Accessible to all
By ensuring Travel hub makes visual sense for Right - to - Left languages
like Arabic, Hebrew etc. We expand our presence to more markets supporting
more languages and establishing the system to implement RTL user experience.
|
|
|
|
Left filters
We have modified the layout of the hotels listing page to bring the
filters to the left to make it more easily accessible for the user.
Now users can conveniently go through more results and apply filters
that are always readily available on the left side of the page
|
Travel hub with dark mode
Travel Hub will soon be available with a dark theme on mobile phones. With an
attention to detail to colors of all elements, icons, loading screens and so
on, we have enabled dark mode for Travel Hub.
|
|
|
|